
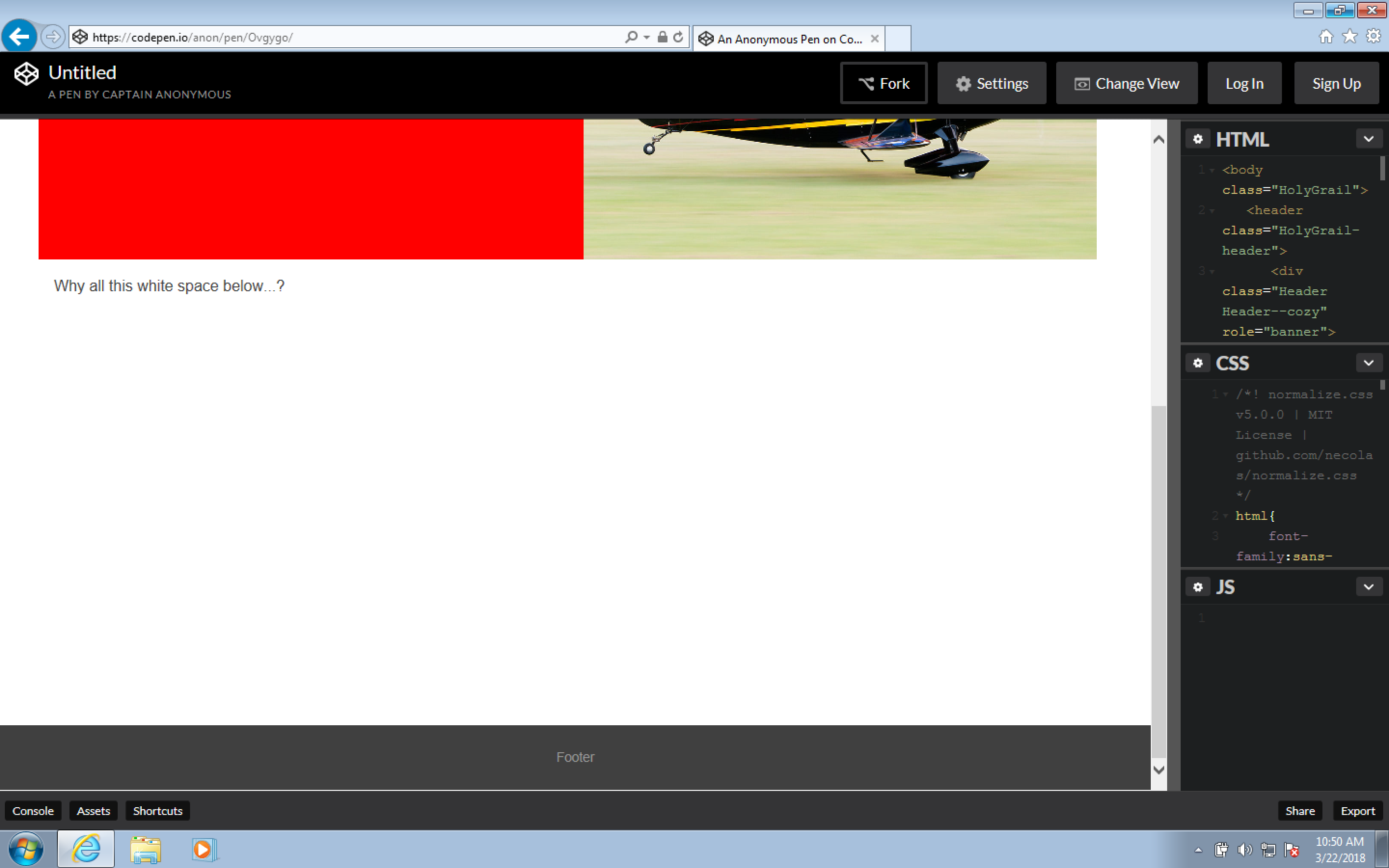
IE11: Image width 100% results in space below grid · Issue #114 · philipwalton/solved-by-flexbox · GitHub

css - How to expand textarea width to 100% of parent (or how to expand any HTML element to 100% of parent width)? - Stack Overflow

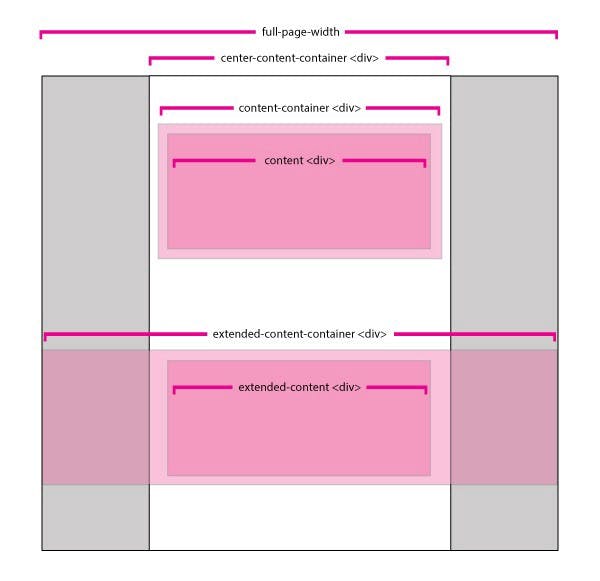
SOLVED: Using absolute positioning to center a div class in the middle - HTML-CSS - The freeCodeCamp Forum