html - Unable to insert the role or Update the tab index dynamically for mydatepicker - Stack Overflow

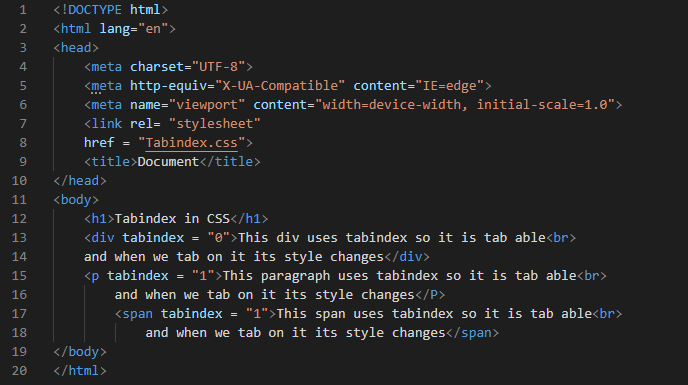
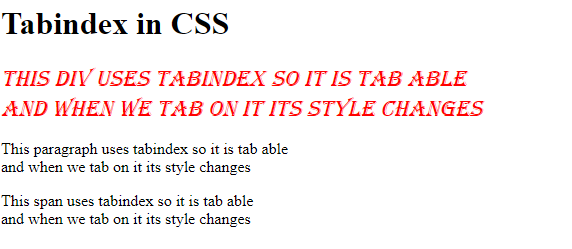
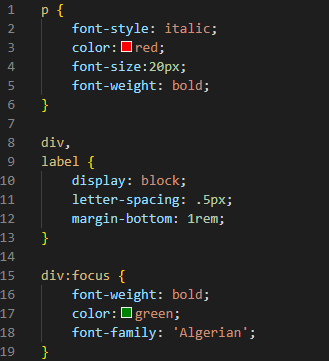
Pratham on Twitter: "6️⃣ Tabindex The tabindex attribute specifies the tab order of an element (when the "tab" button is used for navigating). For example, the element with tabindex="1" will be focused

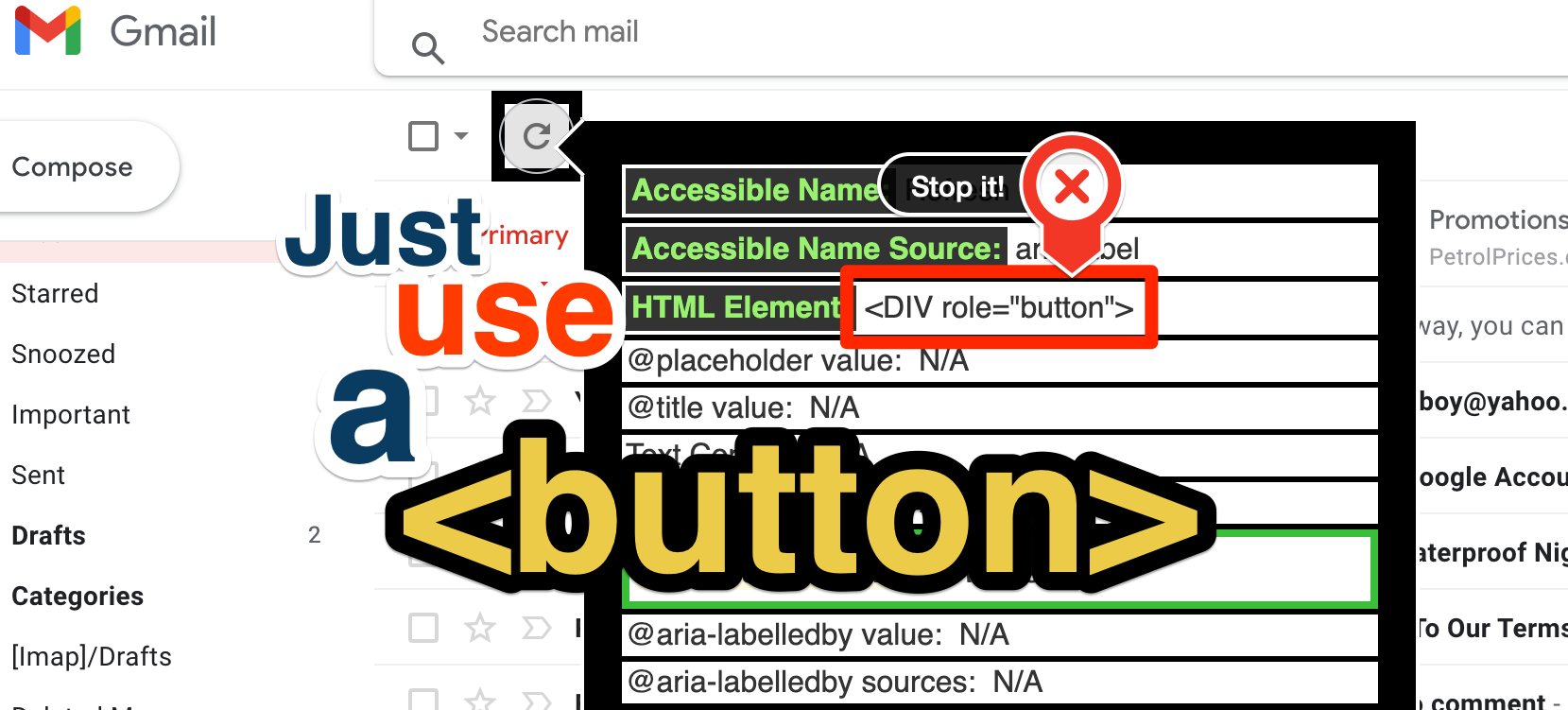
Larene @larenelg@vis.social on Twitter: "Here, we're creating a button with a <div>, as an example. How do we make it accessible? i.e. act like a <button> 1. Add role="button" to tell assistive

Checkbox - passed tabIndex property is not being added to <input> element · Issue #13722 · microsoft/fluentui · GitHub

Element div not allowed as child of element button in this context · Issue #1332 · validator/validator · GitHub

Haz on Twitter: "Roving tabindex consists of setting tabindex="-1" on all interactive elements within the composite widget so they remain focusable, but not tabbable. Usually, the first item will get tabindex="0" so