javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

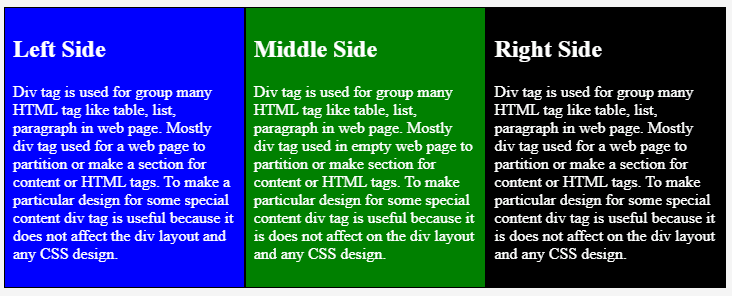
How to choose between the div and span tags in an HTML document and their practical usage. - DEV Community

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

Block-Level and Inline Elements: The difference between <div> and <span> | by Emmanuel Ndubuisi | codeburst