
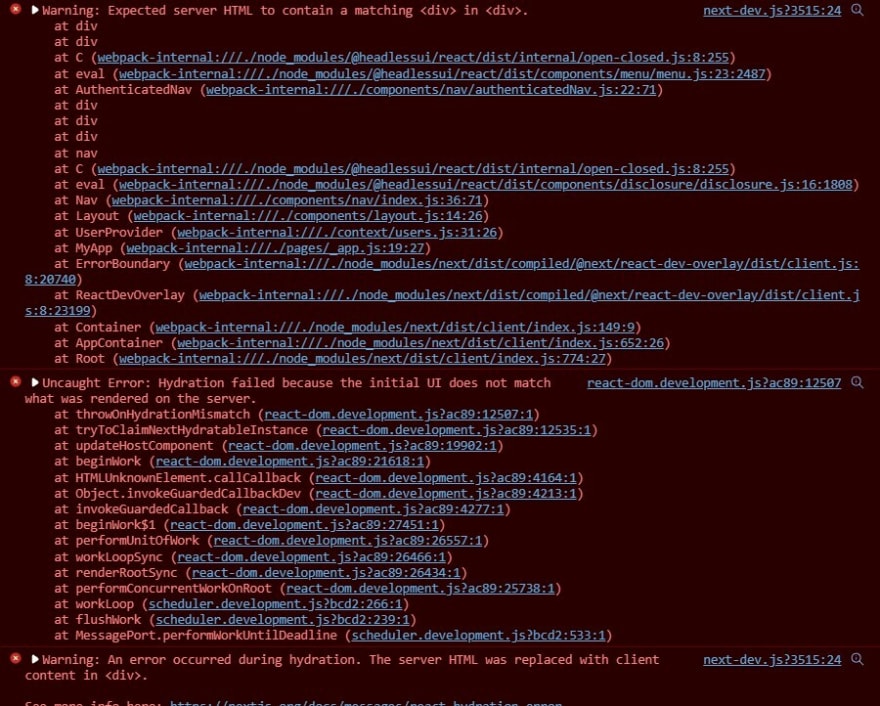
Error: Hydration failed because the initial UI does not match what was rendered on the server._reactnative_weixin_0010034-DevPress官方社区

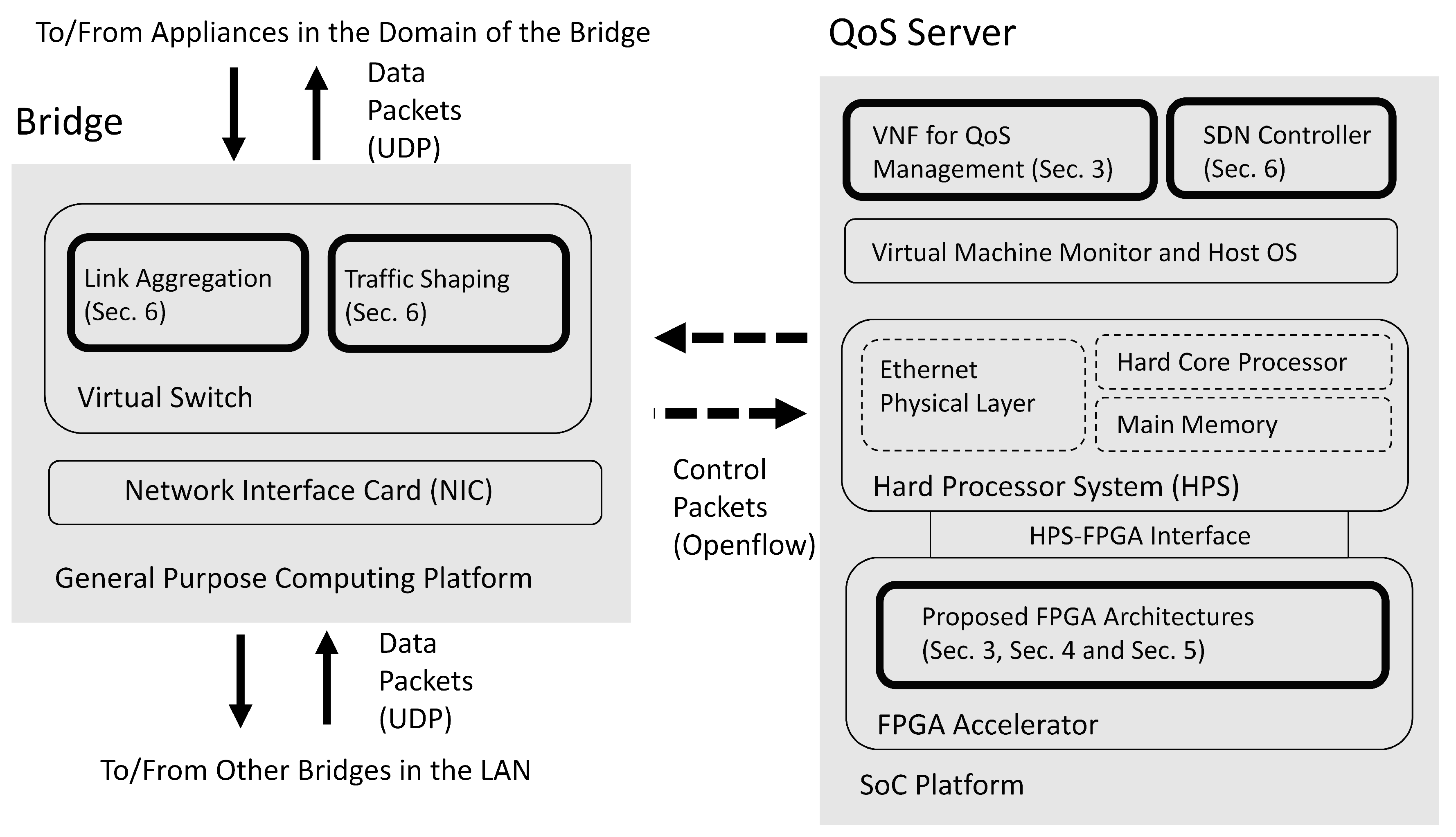
Micromachines | Free Full-Text | Novel Record Replacement Algorithm and Architecture for QoS Management over Local Area Networks

Cory House on Twitter: "A surprising benefit of server rendering React: I get a hydration error if I write invalid HTML. This error confused me at first: "Expected server HTML to contain

reactjs - Warning: Expected server HTML to contain a matching <section> in < div>. ---- Next.js / react - Stack Overflow

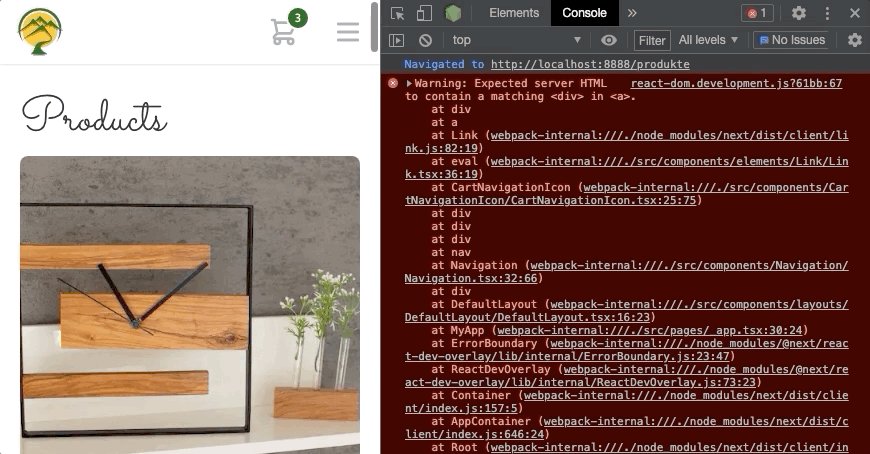
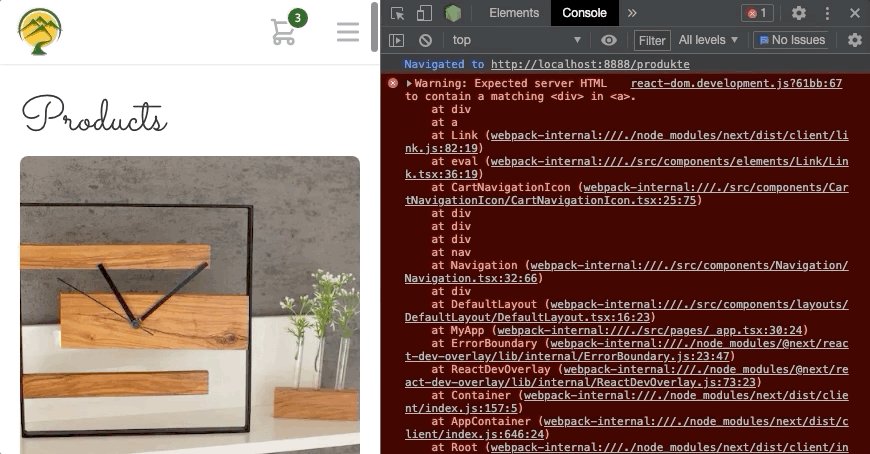
javascript - "Warning: Expected server HTML to contain a matching <img> in <a>." - How to use MagicZoom Plus in a server side app? - - Stack Overflow
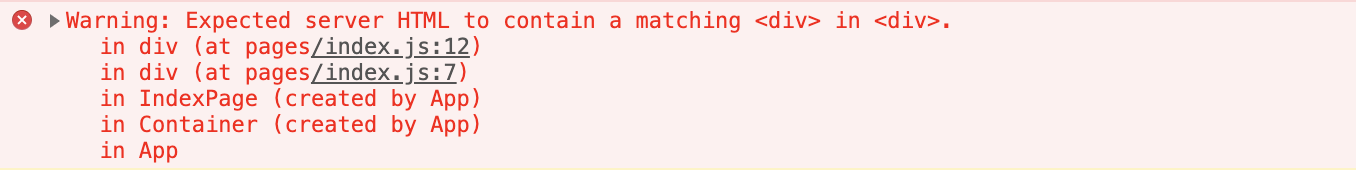
Warning: Expected server HTML to contain a matching <div> in <div>. · Issue #144 · react-static/react-static · GitHub

Warning: Expected server HTML to contain a matching <div> in <div>. · Issue #144 · react-static/react-static · GitHub

next.js - How to avoid the Warning: Expected server HTML to contain a matching <button> in <div> - Stack Overflow

A Quick Overview on React DOM Render and Hydrate. | by Ankur Kumar (https://kumarankur.in/) | Medium
Warning: Expected server HTML to contain a matching <div> in <div>. · vercel/next.js · Discussion #17443 · GitHub