xpath - How to find element with li class inside span class in Selenium - Software Quality Assurance & Testing Stack Exchange

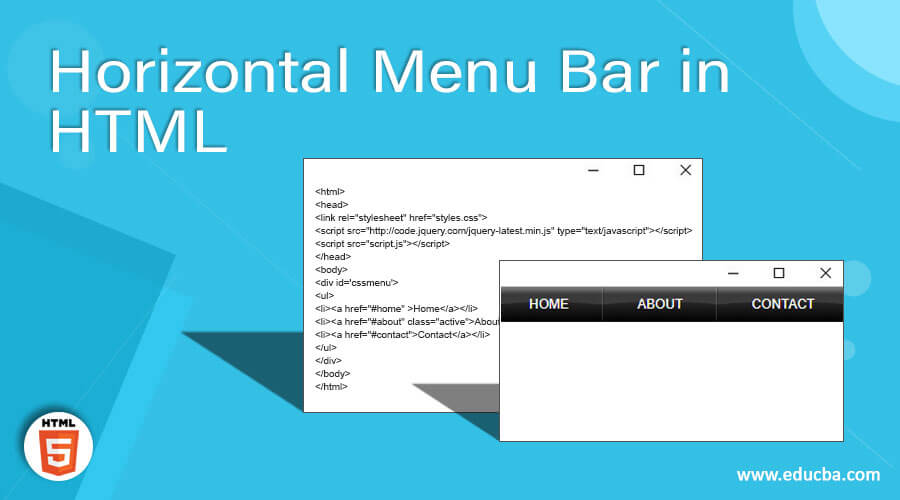
This exercise nests anchors within `<li>` elements. Wouldn't it make more sense to make the entire `<li>` a clickable anchor by nesting the `<li>` in anchor tags instead? - HTML FAQ -