
Why is height not working?. Parent does not stretch to child's… | by Magda Odrowąż-Żelezik | Fink IT | Medium

css - Expanding the parent container with 100% height to account for floated content - Stack Overflow

Why is height not working?. Parent does not stretch to child's… | by Magda Odrowąż-Żelezik | Fink IT | Medium














:max_bytes(150000):strip_icc()/laptop-with-css-word-on-screen--learn-css--web-development-877009350-5b7b7c26c9e77c00507ccf75-5c6c2d1246e0fb0001f935db.jpg)




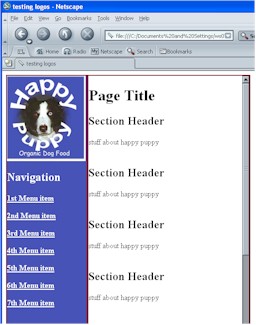
:max_bytes(150000):strip_icc()/css-height-no-parent-3c06ab4d3b244a2c842d4411271274e9.jpg)
