Experimental results performed with ISS enabled in test case 5, Table... | Download Scientific Diagram

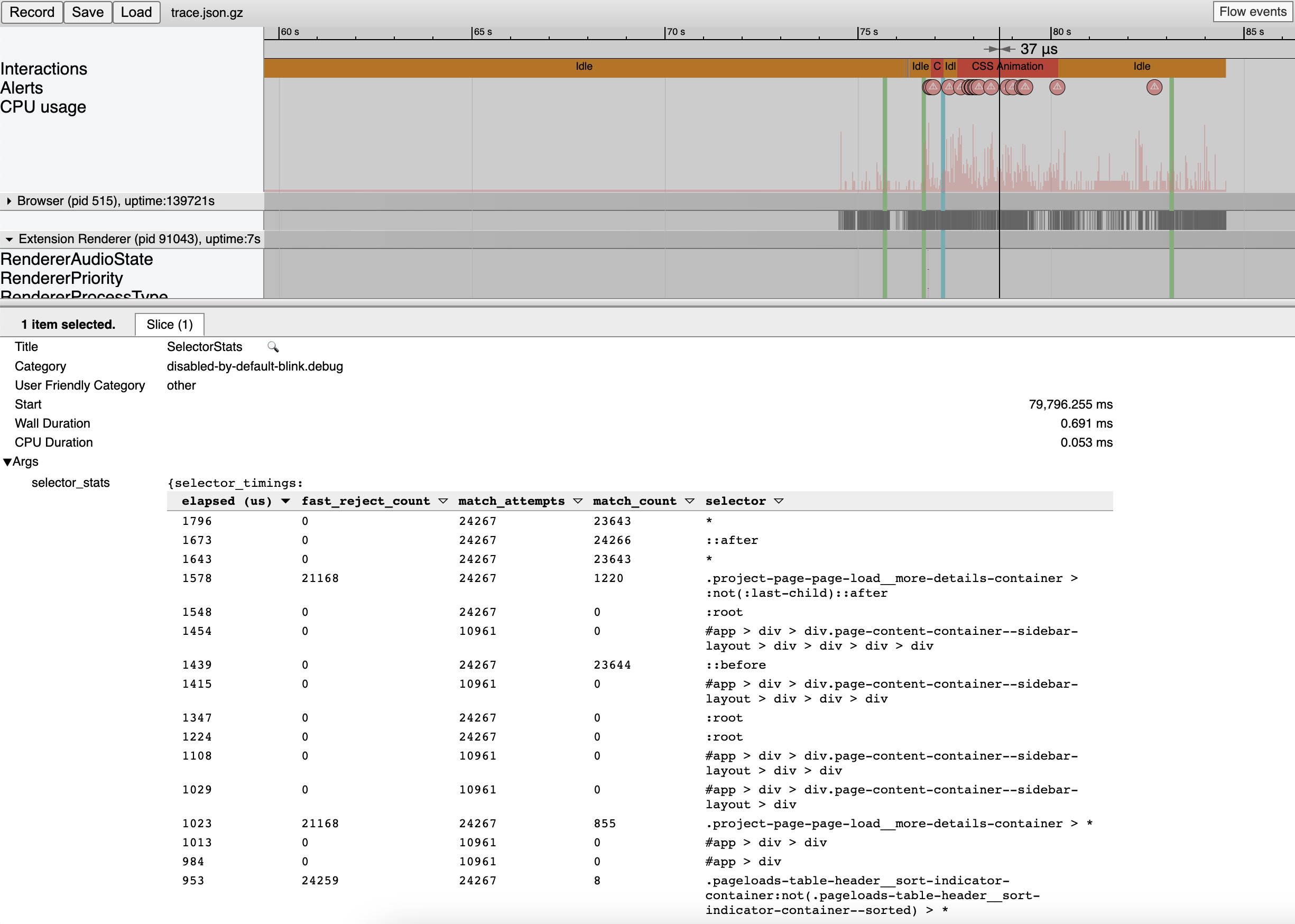
Matt Zeunert on Twitter: "Today I learned about CSS selector stats in the Chrome trace with blink.debug enabled. See which selectors are increasing style processing time. From Nolan Lawson's talk at #perfnow

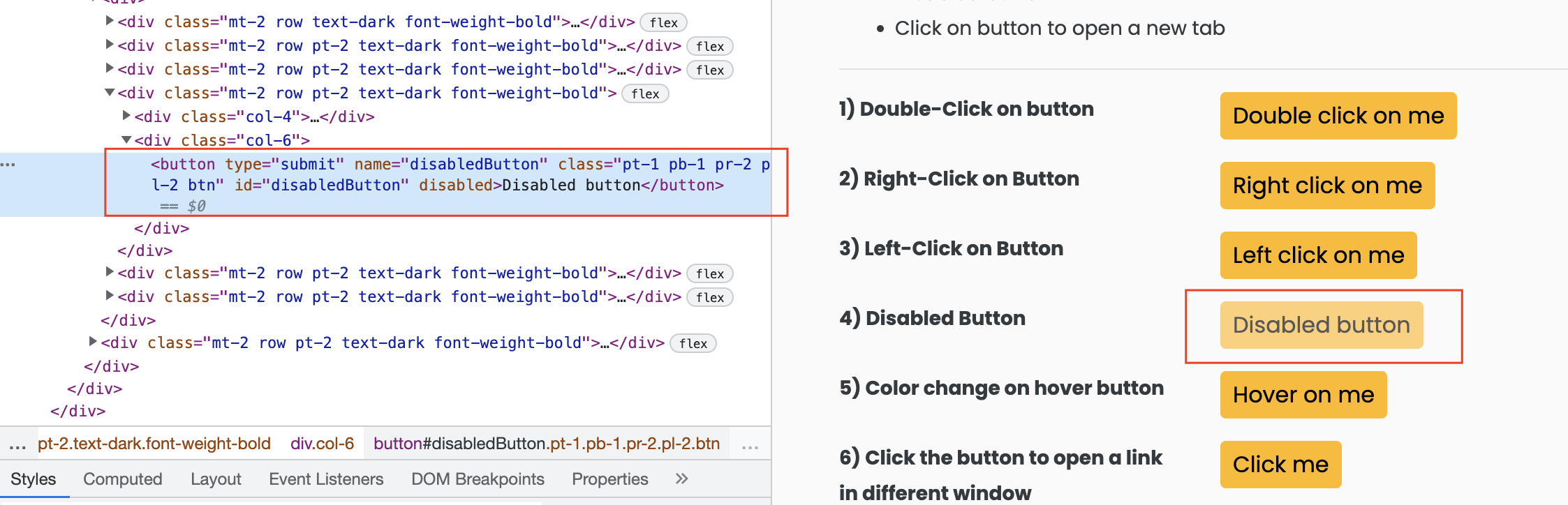
True/False attributes always returned with value of True when using getAttributes or verifyElementAttributeValue methods - Katalon Studio - Katalon Community

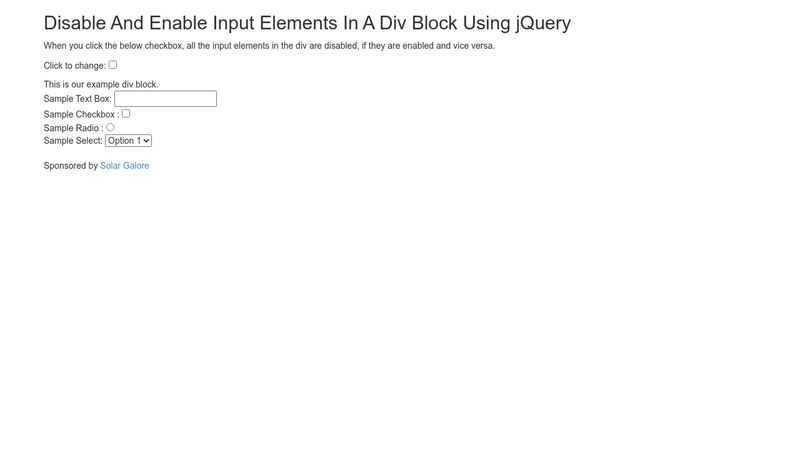
JQuery to enable disable all asp.net controls placed inside div based on dropdownlist selected value ~ Asp.Net,C#.Net,VB.Net,MVC,jQuery,JavaScipt,AJAX,WCF,Sql Server example

html being rendered inside a 'pre' tag when 'X-Content-Type-Options "nosniff" always' is enabled · Issue #9 · digitalocean/nginxconfig.io · GitHub

list - How to disable all inputs inside `<div>` in SharePoint 2013 form? - SharePoint Stack Exchange

Pagination div is taking extra space, even if pagination is not enabled · Issue #801 · jspreadsheet/ce · GitHub






![Solved]div artifacts in 66.0.35 | Opera forums Solved]div artifacts in 66.0.35 | Opera forums](https://forums.opera.com/assets/uploads/files/1580892288557-screenshot_22.jpg)