
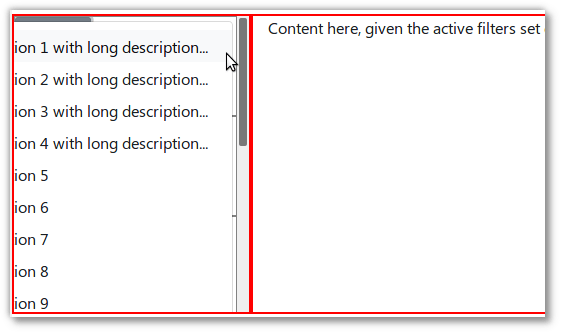
Big dropdowns are unusable when used inside an `overflow:scroll` container, due to being constrained inside it · Issue #24251 · twbs/bootstrap · GitHub

html - Bootstrap 4 - How to make a div without a fixed height scroll within another div whose height is set to 100% - Stack Overflow

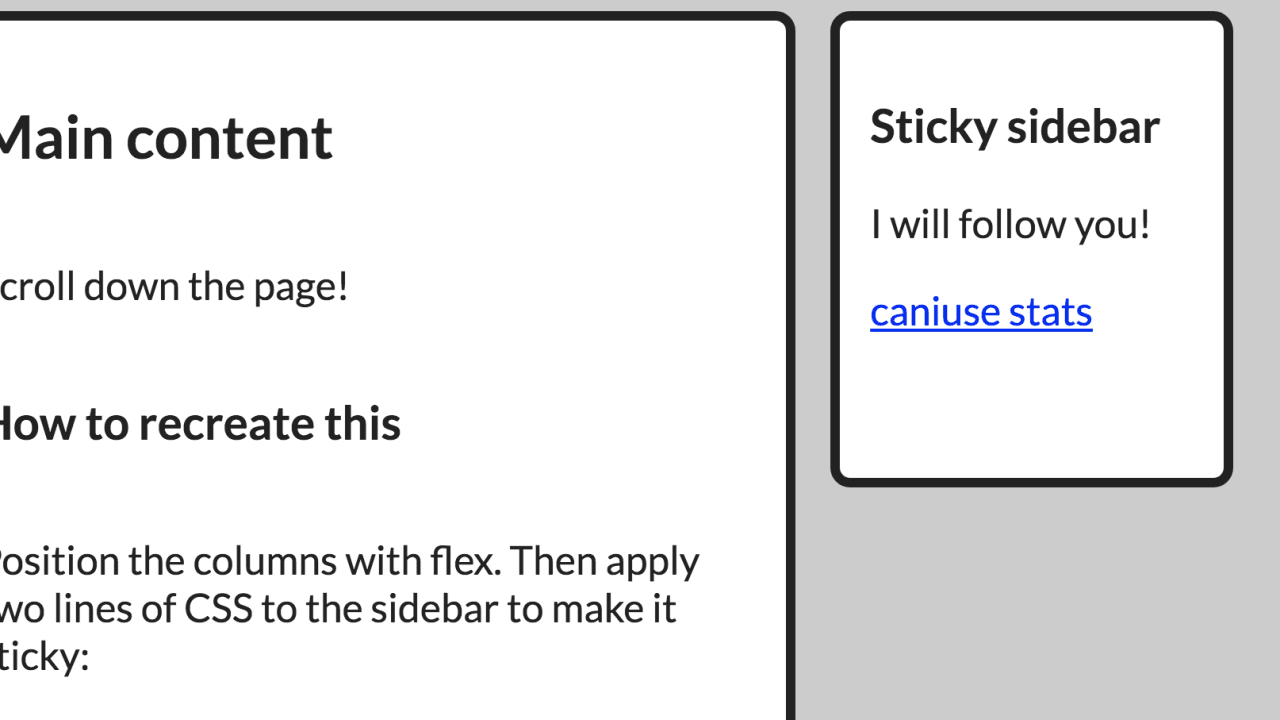
html - Make a position fixed div scroll with other contents when scroll hit certain point of page - Stack Overflow







![CSS Position Sticky Tutorial With Examples[Complete Guide] CSS Position Sticky Tutorial With Examples[Complete Guide]](https://www.lambdatest.com/blog/wp-content/uploads/2020/08/CSS-Position.jpg)