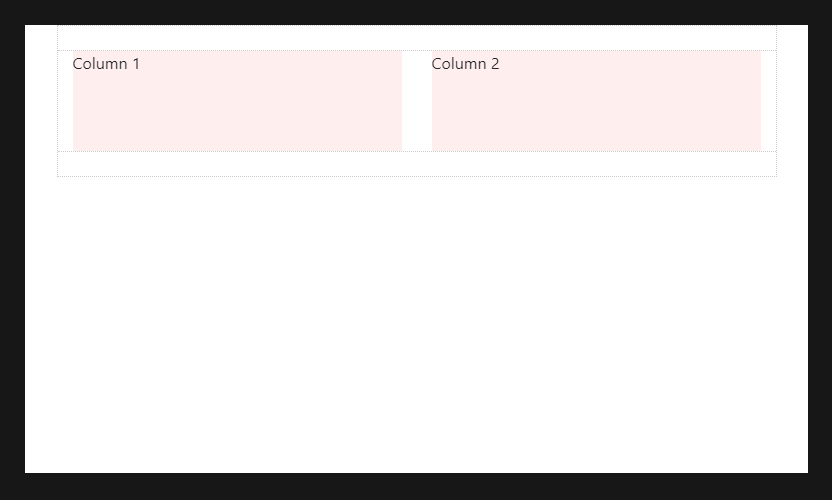
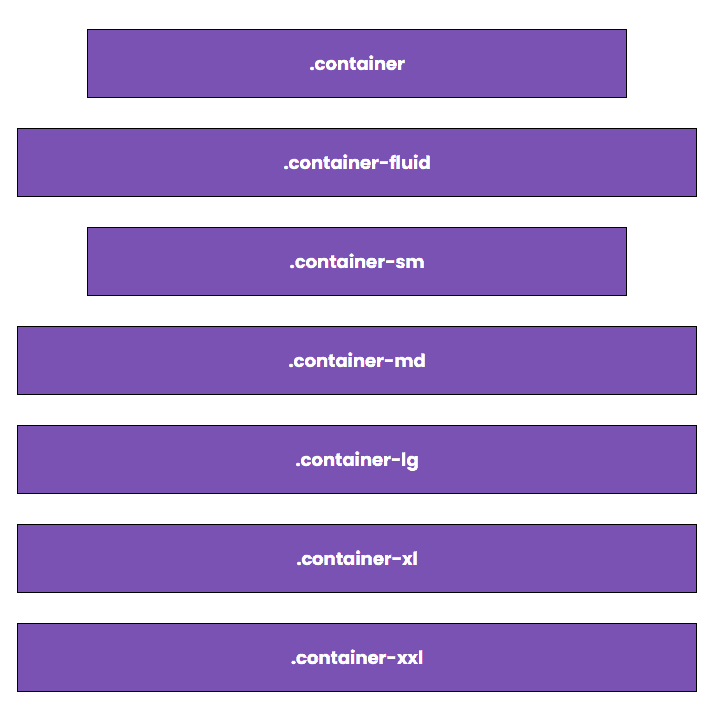
html - Bootstrap grid in container is not 100% width - but a DIV set to 100% width shows correctly - Stack Overflow

javascript - How to expand bootstrap component(container) to full window width and height on initial load and whitch class to use? - Stack Overflow